ドット絵の元絵を生かしたゲームを作る際にやったことのまとめです
この記事はUnreal Engine (UE) Advent Calendar 2021のカレンダー 3 の 4 日目の記事です
空きがあったので急遽ねじ込みました
まず作例 #
ついなちゃんドゥローン(プロトタイプ版)
https://t-sumisaki.itch.io/tuinachan-drone
ボイゲ祭、というボイスロイド・ソフトウェアトーク界隈のコンテンツ制作イベントに向けて作った STG です
主人公のついなちゃんの素材を、下記からお借りして制作しました
ついなちゃんドゥローン!【ドットアニメ素材】
https://seiga.nicovideo.jp/seiga/im10852336
基本的な設定 #
主に Texture 周りと PostProcess 周りになります
いろんな方が UnrealEngine でドット絵を使ったゲームを制作されていますが、基本的な対応はそれと変わりません
Texture 設定 #
ドット絵の場合あまり圧縮されても困るし、Mipmap も画像が荒れる原因になるので
基本的に設定は UserInterface2D(RGBA) にしておきます
sRGB かどうかは素材側の事情に合わせてください

PostProcess 設定 #
AntiAliasing #
AA に関しては、FXAA か MSAA のどちらかを選択します
TAA はその性質上、ぼやけて見えたり、動いたときにゴーストが発生するなど良くない結果になります
ついなちゃんドゥローンの場合、MSAA を選択しました

TAA でのゴースト

MotionBlur #
TAA を使わないのであれば、MotionBlur も必要ないです
有効にしておいても、ドット絵に対してはあまり有用な結果にならないので、これも切っておきましょう
ProjectSettingsx > Rendering > Default > MotionBlur のチェックを OFF にするか、PostProcessVolume で MotionBlur の Amount を 0 に設定します
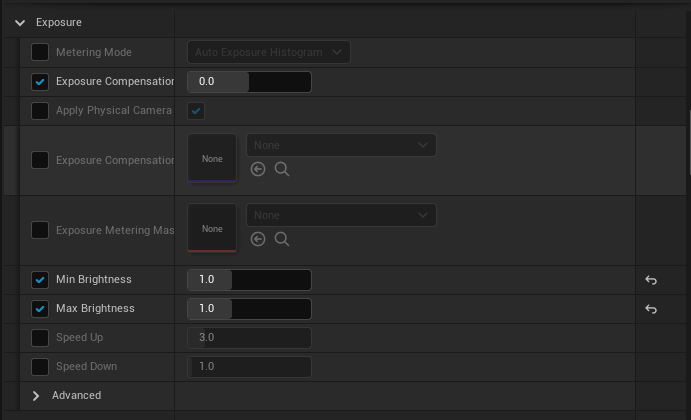
AutoExposure #
2.5D のようにドット絵を活かしつつ 3D の空間表現をする場合であれば、AutoExposure はあると良いと思いますが
PBR 的な表現をしない場合、AutoExposure は邪魔になります
なのでこれも切っておくと良いでしょう
特に MinBrightness と MaxBrightness はしっかりと。結構効きますよ

さらに一歩先へ #
ここまで色々やっても、実際にレンダリングした際には、元の絵より明るく(というか薄く)レンダリングされてしまいます
これの原因は Tonemapper で、HDR から LDR への色変換をする際に明るめにマッピングされてしまうことが原因です
現在の FilmicTonemapper はフィルム/センサーの動作をエミュレートしているので、Emissive 値が明るいと飽和して白くなります
ドット絵はたいてい Emissive で表現しつつ、明度も彩度も高いため、どうしても白方向へ寄ってしまうのです
参考 https://docs.unrealengine.com/4.27/ja/RenderingAndGraphics/PostProcessEffects/ColorGrading/
じゃあ FilmicTonemapper を使わなきゃいいんじゃない?と UE4 では LegacyTonemapper(UE4.15 以前の Tonemapper)を使用する人が多数いましたが
残念ながら、 LegacyTonemapper は UE5 で廃止されます
https://docs.unrealengine.com/5.0/ja/MigrationGuide/NoteworthyChanges/
じゃあどうすんのよ、という部分が本題です
Tonemapping の部分的排除 #
PostProcessMaterial を作るとき、必ず参照するのが SceneTexture の PostProcessInput0
一般的にはあまり使われませんが、それ以外にも値が入っているチャンネルがあります
PostProcessInput1 には、SeparateTranslucency のときの半透明情報が入っています
そして、PostProcessInput2 と PostProcessInput3 にはそれぞれ「Tonemapper 適用前の状態」と「Tonemapper 適用後の状態」が入っているのです
今回はその「Tonemapper 適用前の状態」を用いて、Tonemapper の部分的排除をしました
PostProcessMaterial は下記画像の通りです

この PostProcess の対象とする Sprite(Flipbook)には、 Rendering > Render CustomDepth Pass が ON になるように設定しておきましょう
適用したのと指定ないものの比較結果が以下です

元の素材と比べても遜色ないレベルの発色ですね
今回はなかなか満足出来ました
一応注意点 #
Tonemapper を介さず HDR の配色のまま出力するので、PBR が前提のもの(Tonemapper を通すことを前提としているもの)でこれをすると
思わぬ結果に繋がる場合があります
画像は AtmospericFog にまで PostProcess がかかった場合のものです
モアレのようなアーティファクトが発生しているのがわかります

この方法はあくまで「ドット絵の素材の色を活かす方法」の一つとして捉えてもらえればと