UnrealEngine5 で PICO4 の開発環境をセットアップします
PICO4 とは #
PICO4 は、PICO Technology が開発・販売しているスタンドアロン型 VR ヘッドセットです
Meta Quest2 と比較して、少し解像度が高く、重量バランスが良いのが特徴です
開発環境について #
OS は Android ベースなので、Quest2 と同等の Android 開発環境があれば開発可能です
ただし、OpenXR 準拠のタイプではないようで、VRTemplate をそのままビルドしても VR アプリケーションとしてプレイすることができません
普通の Android アプリケーションとして認識されます
VR 対応するには、少し作業が必要です
PICO XR Plugin のインストール #
マーケットプレイスから、 PICO XR Plugin を導入しておきます
似たものに PICO OpenXR という OpenXR 準拠っぽいプラグインもありますが、こちらはベータ版とのことで開発に使用することは推奨されていません
VRTemplate のプロジェクトを作ったら、 PICO XR を有効にします

同時に、 OpenXR を無効化しておきましょう

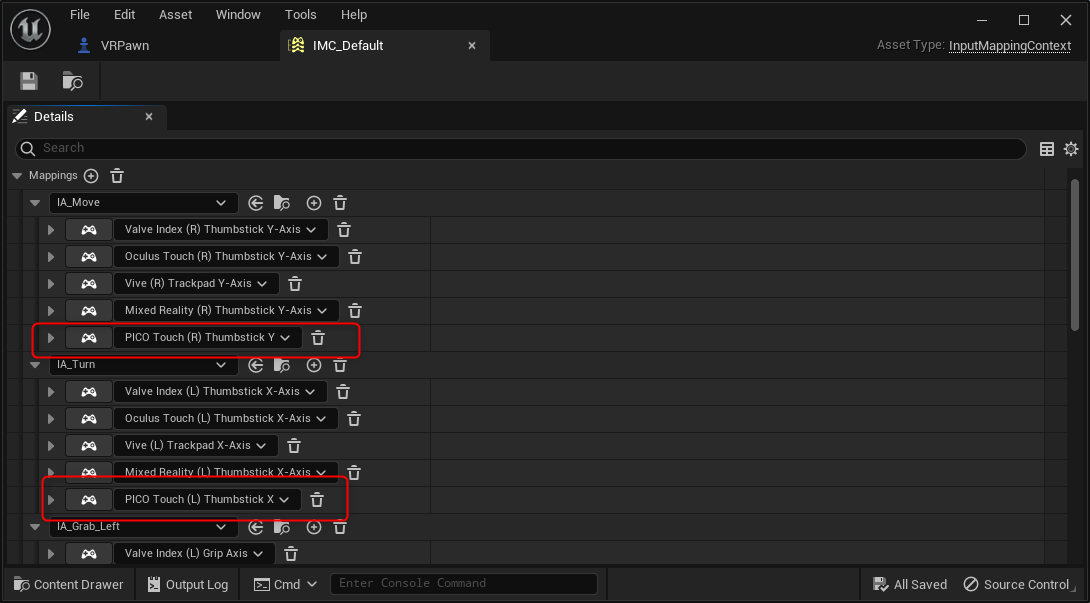
入力周りの定義変更 #
ヘッドセットの向きとモーションコントローラーの位置は VRTemplate の Pawn 実装のままで対応できます
モーションコントローラーの入力周りは個別に対応する必要があります
PICO Touch が PICO4 のモーションコントローラーです
Input 設定で、 PICO Touch の入力を追加しましょう
Oculus Touch を参考に、同じように設定していきましょう
ボタン構成はほぼ同じなので、対応はさほど悩まないです

ただし、記事執筆時点では、Grip と、銃を持ったときの Trigger の手の動きが、OpenXR(Quest2)版と異なる状態になります
基本的な動作には問題ないですが、100%同じではない、というのを認識しておく必要がありそうです
パッケージングとインストール #
Quest2 と同じように、Android(ASTC)の設定でパッケージングします
インストールも同様に、PICO4 を PC に接続した状態で Install_***-arm64.bat を実行します
PICO4 の開発者モードについて #
アプリをサイドロードするためには開発者モードを有効化する必要があります
PICO4 の設定画面の 一般 > デバイス情報 で、ソフトウェアバージョンを 10 回選択すれば開発者モードが有効になります

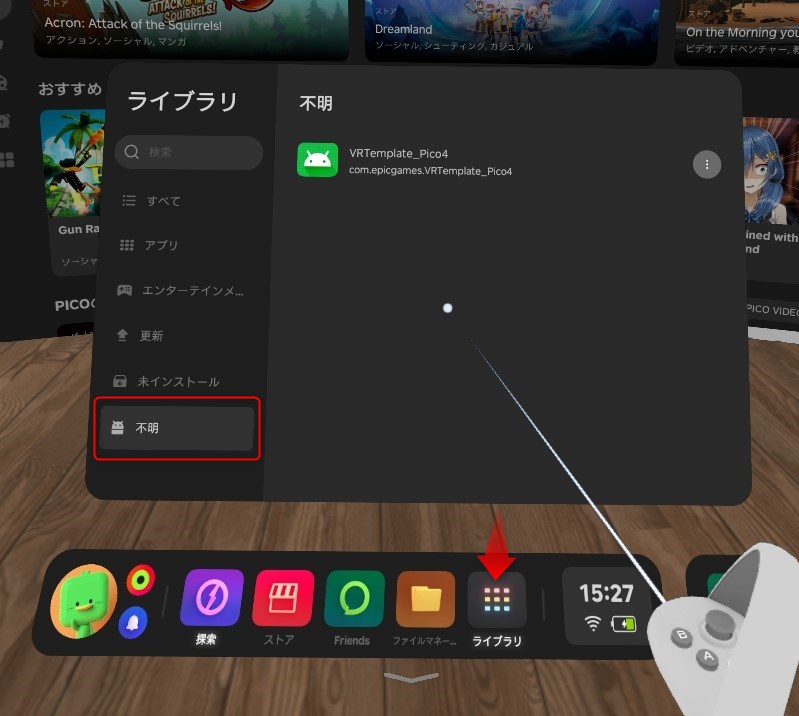
インストールしたアプリの場所 #
ライブラリ内の 不明 カテゴリーの中に入ります

参考文献 #
- PICO Unreal Integration SDK
https://developer-global.pico-interactive.com/document/unreal/get-started-overview/