PICO4 を OpenXR 準拠で開発する方法について書きます
OpenXR への対応について #
PICO4 は、OpenXR での開発に対応しています
https://www.moguravr.com/pico-openxr/
しかし、現時点(2023/08/17)において、UnrealEngine5 では OpenXR 準拠でアプリを作ることができません
正確には、開発することは可能ですが、ストアに公開することができない、と宣言されています
The PICO Unreal OpenXR Plugin is in its experimental phase. Apps using this plugin will be rejected from store submissions.
(PICO Unreal OpenXR プラグインは実験段階にあります。このプラグインを使用するアプリはストアへの申請から拒否されます。)
ただ、ストアに公開せずサイドロードするぶんには問題ないので、Experimental が外れるのをのんびり待つことにしましょう
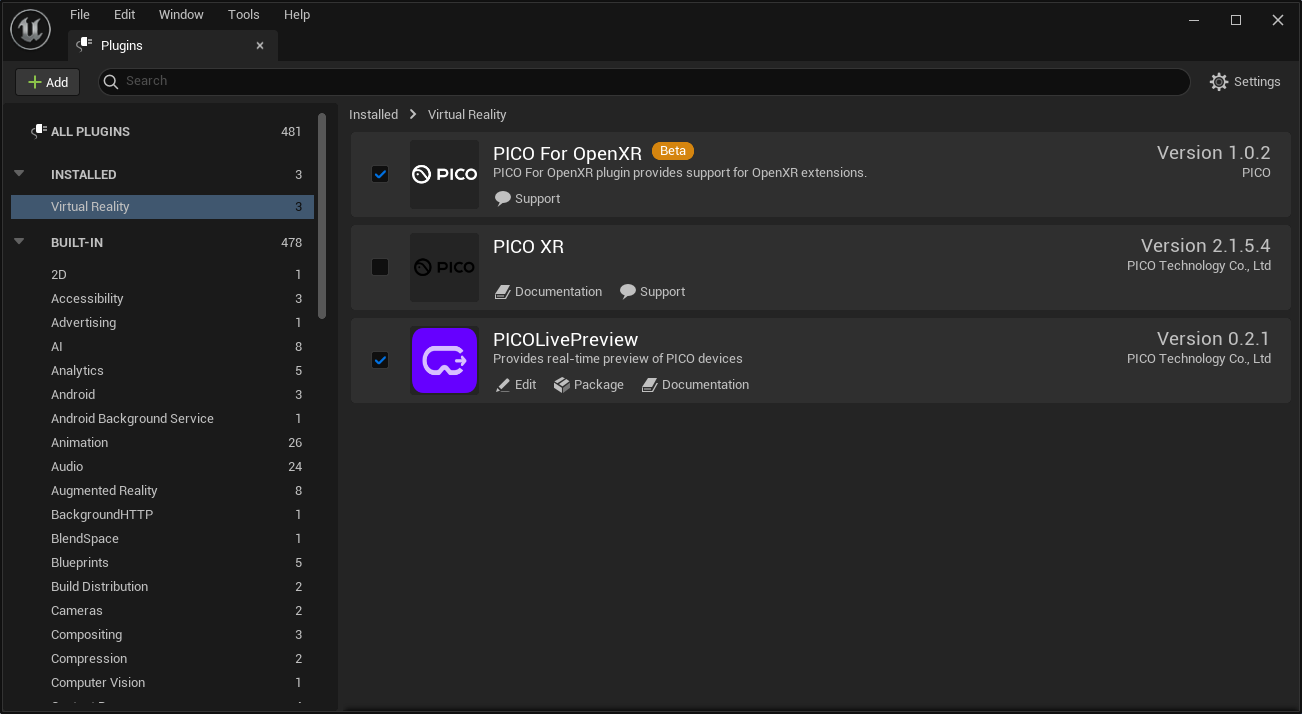
PICO OpenXR Plugin の有効化 #
VRTemplate を例に進めていきます
PICO OpenXR プラグインをインストールし、有効化します

Input の対応 #
PICO XR のときと違い、OpenXR 版は PICO XR Controller カテゴリーのものを使用します
他の OpenXR 準拠のものと同様に、Input の対応を追加していきましょう
下記ドキュメントに、VRTemplate のどれに対応するかが詳しく載っています https://developer-global.pico-interactive.com/document/unreal-openxr/input-mappings/
VRPreview について #
VRPreview(LivePreview)に関しては前回の記事を参照してください
PICO XR と PICO OpenXR の違い #
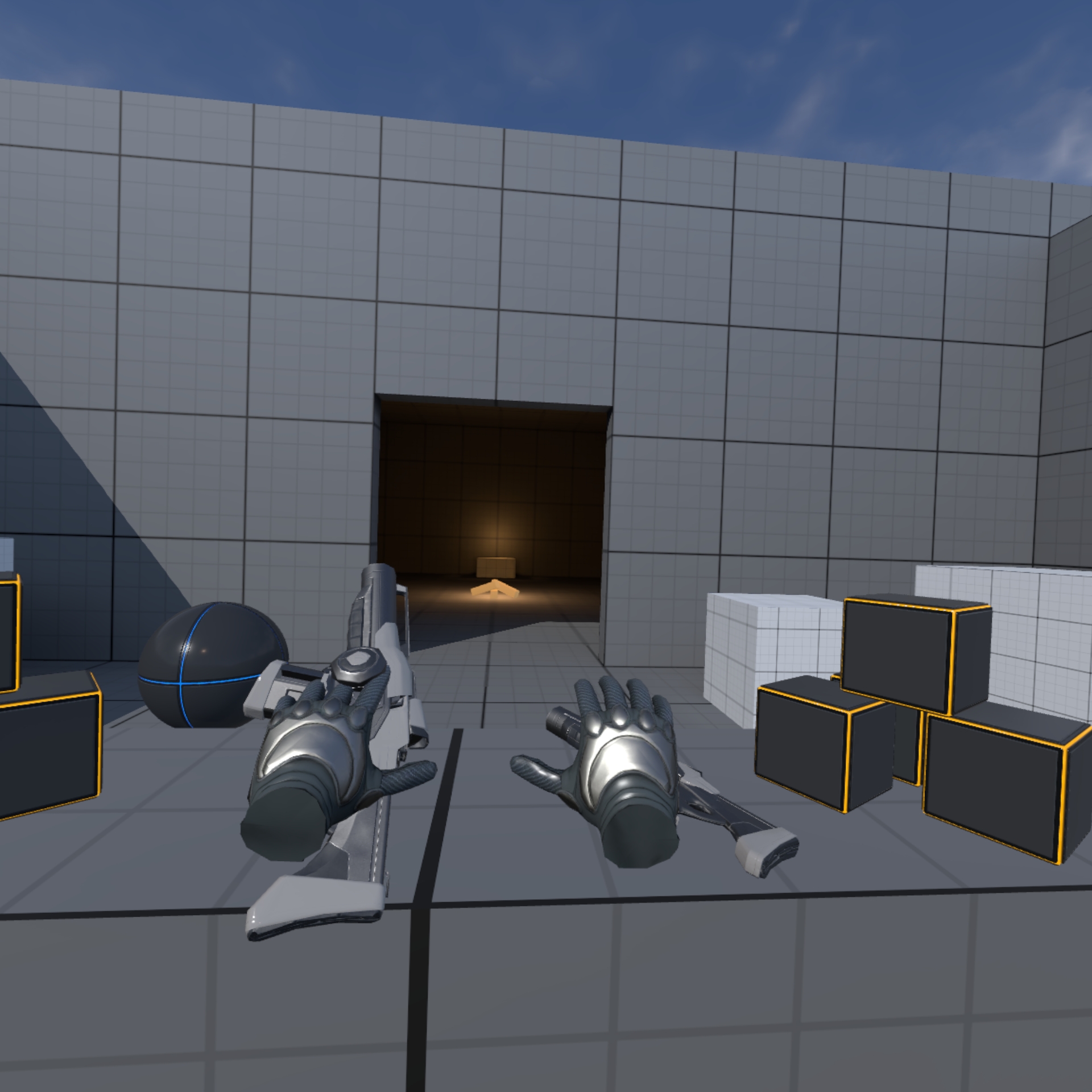
PICO XR の場合、コントローラーの向きや入力値の扱いが微妙に違うため、VRTemplate をそのまま使おうとするとズレが生じます ズレなくきちんと対応するにはそれなりに手間がかかります
スクリーンショットからは伝わらないんですが、この状態でかなり手首を内側に捻っています
VRTemplate そのままだとかなり違和感が大きいです

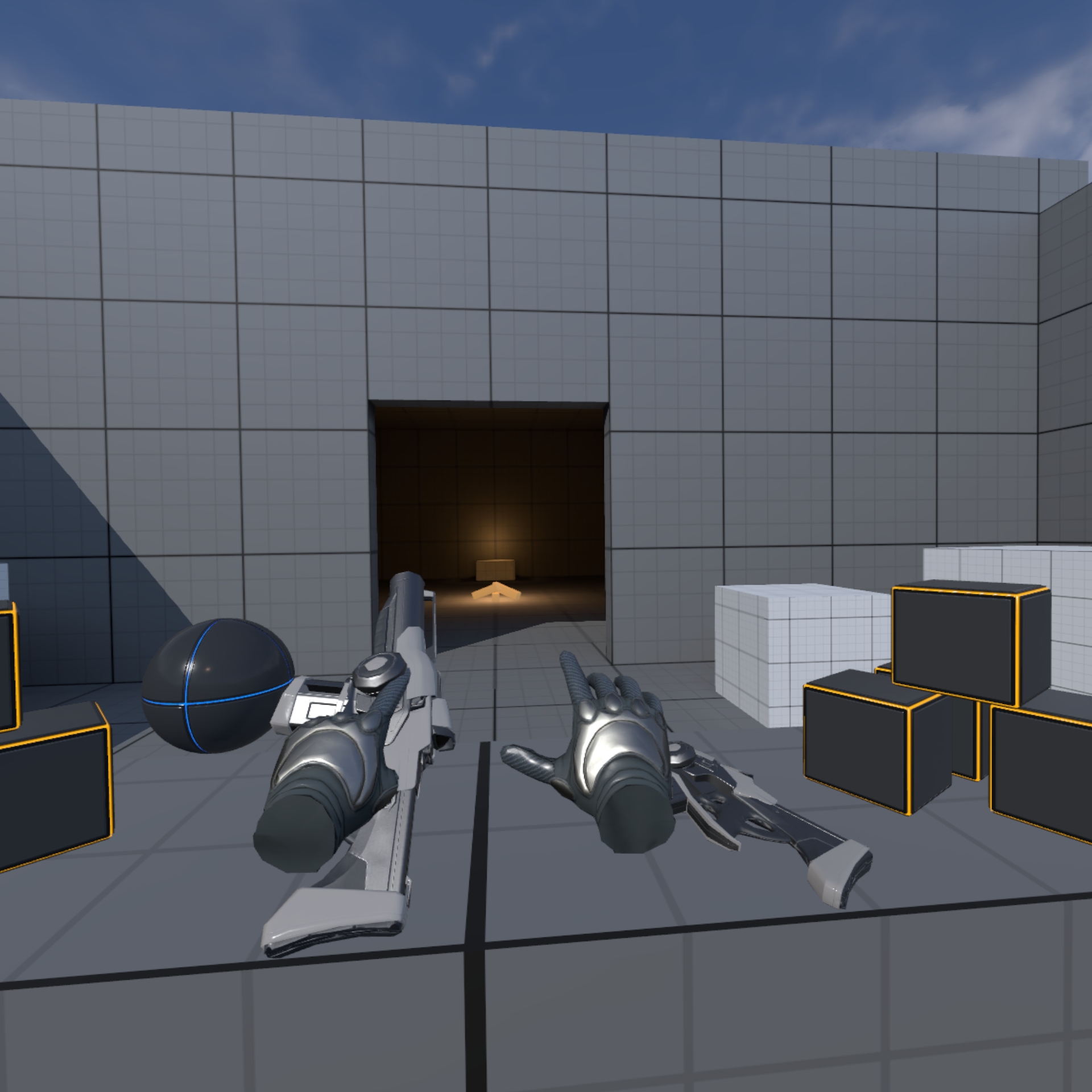
OpenXR 準拠の場合、コントローラーの向きや入力の状態が統一されているため、Input の対応さえできれば Quest2 と比べても違和感なく操作することができます
銃のグリップ部分もきちんと握れています

しかし、OpenXR プラグインを使ってアプリを作っても、現状はストアに公開することができません
ただ、OpenXR 準拠はとても素晴らしいです しばらくサイドロード前提で作るのであれば、OpenXR プラグインを使って開発するのがおすすめです